Dalam Desain Pemodelan Grafik, pertama-tama harus mengetahui pengertian kata-kata desain grafis. Desain grafis sangatlah diperlukan terutama pada bagian animasi dimana membutuhkan gambar yang bagus dengan berbagai format yang berbeda-beda. Desain grafis adalah suatu bentuk komunikasi visual yang menggunakan gambar untuk menyampaikan informasi atau pesan seefektif mungkin. Sehingga tulisan pun dapat dikatakan desain grafis dikarenakan tulisan merupakan gambar yang dapat di artikan.
Dalam Pemodelan grafis terdapat jenis gambar-gambar dalam format berbeda-beda, akan sangat penting dalam pemodelan jika mengetahui format tersebut dan cara-cara mengkonversikannya.
Format tersebut adalah :
1. Vektor
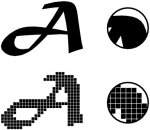
Vektor adalah Grafik yang memakai cara perhitungan matematis sehingga grafik yang ditampilkan tidak akan pecah-pecah walaupun di perbesar resolusinya. Perhitungan matematis ini dilakukan dengan cara menggabungkan titik dan garis untuk menjadi sebuah objek, Gambar vektor umumnya berukuran lebih kecil bila dibandingkan dengan gambar bitmap.
2. Bitmap
Bitmap adalah Grafik dimana suatu gambar terbentuk oleh susunan beberapa titik yang tersimpan dalam memori computer. Dalam Bitmap nilai dari suatu titik diawali oleh satu bit data untuk gambar hitam dan putih, dan nilai nya akan lebih dengan memakai warna lainnya. Dalam Bitmap ketajaman suatu gambar yang ditampilkan tergantung seberapa besar resolusinya. Resolusi merupakan kerapatan titik-titik yang ada di dalam gambar bitmap, besarnya resolusi ditunjukkan dengan jumlah baris dan kolom, contoh 1080 x 720.
3. Octet
Octet adalah Gambar yang intensitas pixelnya dengan menggunakan metode Image Adjustment Brightness/ Contrast, Image Color Balance, Layer Multiply dengan tampilan format RBG dan JPEG.
Untuk pengkonversiannya, hanya terdapat bitmap ke vektor dan sebaliknya. Dalam pemodelan grafis akan sangat berguna jika ingin mengubah gambar dar i bitmap ke vektor dan sebaliknya jika tidak bagus dalam gambar sebelumnya atau ingin mengubah gambar-gambar yang ingin di konversikan.
Pertama-tama adalah konversi dari bitmap ke vektor. Cara mengkonversikan gambar bitmap ke vektor adalah dengan cara ‘Tracing’ sebaliknya, cara mengkonversikan gambar vektor ke bitmap adalah dengan cara ‘Rusting’. Cara-cara ini dapat dimengerti hanya dengan menerjemahkan kalimat tersebut, pada ‘Tracing’ artinya adalah menelusuri dan pada ‘Rusting’ artinya adalah berkarat atau dalam arti di kikis.
Maka kita akan tahu cara apa yang akan dilakukan pada tracing maupun rusting. Tracing dengan cara manual dapat dilakukan dengan memakai program untuk edit gambar seperti coreldraw, GIMP dan inkspace (masih banyak lagi yang mungkin saya tidak mengetahuinya), pada saat memakai program tersebut jangan memakai konversi yang sudah diberikan pada program. Garis ulang dengan menggunakan tools “pen” or etc tergantung program, kalau di GIMP, nanti hasil seleksi di pilih “trace”.
Desain Grafis banyak di temukan dalam kebudayaan, sehingga desain grafis mempunyai hubungan erat dengan kebudayaan kita. Semenjak zaman dahulu kala sampai sekarang manusia telah mempunyai grafis, seperti lukisan, arsitektur (dibuat gambarnya terlebih dahulu baru dibuat aslinya), entertainment, dan lain-lain. Salah satu contoh penggunaannya dalam budaya indonesia adalah wayang.

Wayang adalah seni pertunjukkan asli Indonesia yang berkembang pesat di Pulau Jawa dan Bali. Wayang memiliki bentuk yang berbeda di setiap tokohnya. Hal ini, memudahkan kita untuk mengingat tokoh-tokoh pewayangan. Pertunjukkan wayang di Indonesia memiliki gaya tutur dan keunikkan tersendiri, yang merupakan mahakarya asli dari Indonesia. Seni pertunjukkan ini menjadi media efektif menyebarkan agama Hindu, dimana pertunjukkan wayang menggunakan cerita Ramayana dan Mahabharata.Untuk menyebarkan Islam, berkembang juga wayang Sadat yang memperkenalkan nilai-nilai Islam. Grafis disini juga berperan penting, unsur grafis terlihat dari perbedaan bentuk pewayangan tersebut. Misalnya tokoh petruk, bagong, gareng dan tokoh wayang lainnya. Perbedaan bentuk tersebut juga dapat membedakan antara wayang Jawa dan Wayang Bali.
Dalam Desain Grafis banyak software yang membantu kita dalam pemodelan grafis dan tidak hanya itu, dengan grafis yang dibuat software tersebut dapat membantu kita dalam menganimasikan objek yang dibuat. Ada dua contoh yang sangat bagus dalam desain pemodelan grafis yaitu Blender dan Etoys.
Blender memungkinkan kita untuk membuat objek 3D sehingga objek yang dibuat terlihat seperti asli dan juga memberikan tools untuk membuat animasi dari objek yang dibuat, akan tetapi pada Blender ini tidak bisa dalam hanya sekali memakai akan mengerti karena software ini sangatlah banyak tools yang ada karena software ini dipakai untuk pembuatan animasi film dan lain-lain walaupun memang hasilnya akan sangatlah bagus.
Pada Etoys kita hanya dapat membuat gambar 2D dengan pemberian animasi yang sangat gampang dan objek yang lebih sederhana, software ini ditujukan untuk anak kecil sampai dewasa sehingga dibuat sangatlah praktis, akan tetapi memang hasilnya juga sederhana, tidak sebagus Blender.
Cara pembuatan Objek pada Blender :

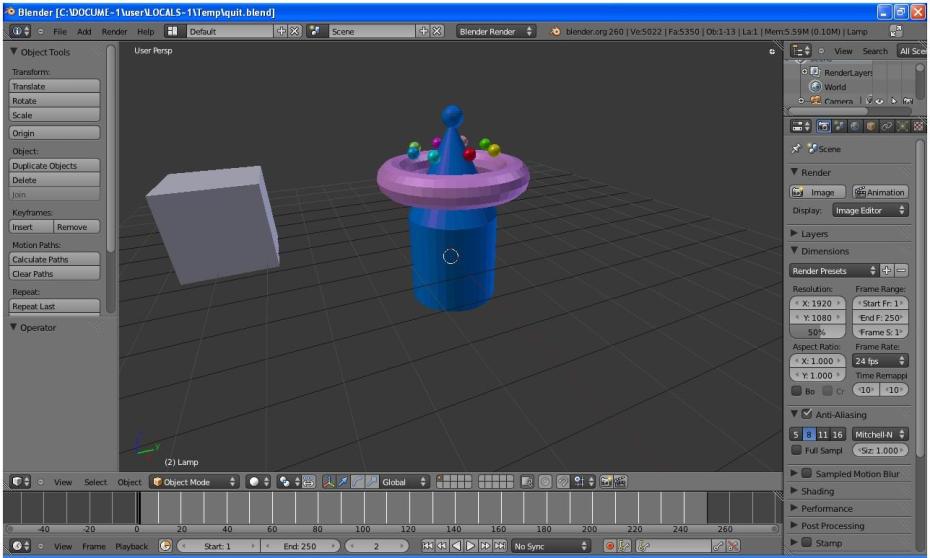
Pembuatan Objek ini menggunakan tool bars pada Blender yang bernama add, setelah itu klik Mesh barulah pilih objek yang diinginkan, tidak hanya Mesh masih banyak lagi yang diberikan Blender untuk menambahkan Objek-objek yang ingin di buat. Setelah itu barulah membuat objek yang lain agar dapat di pasangkan dengan objek yang dipilih. Di Blender ini dapat membuat objek yang kita bayangkan sendiri atau yang di imajinasikan dengan objek yang diberikan oleh Blender. Gambar di atas adalah Objek imajinasi yang jika dilihat hanya memakai objek tabung, kerucut, bola dan lingkaran yang seperti donut (Torus). Mengedit Objek dapat dilakukan di sebelah kiri dari gambar, terdapat rotate, scale, join dan lain-lain. Seperti dari arti katanya, rotate digunakan untuk memutar objek sementara itu scale digunakan untuk meperbesar atau mengecilkan objek. Untuk fungsi join dapat dilakukan dengan cara men select 2 objek yang ada barulah mengklik join agar kedua objek dapat bergabung. Setelah itu untuk bagian pewarnaan dan lain-lain terdapat pada bagian sebelah kanan pada gambar. Untuk bagian pemwarnaan dapat di klik kanan pada bagian gambar foto dan lain-lain, setelah itu mengklik maximize area, barulah mengklik material dan klik tanda +, barulah mengubah warna dengan klik kotak yang berada pada sebelah bawah tulisan diffuse.
Barulah kemudian memilih wana yang diinginkan.
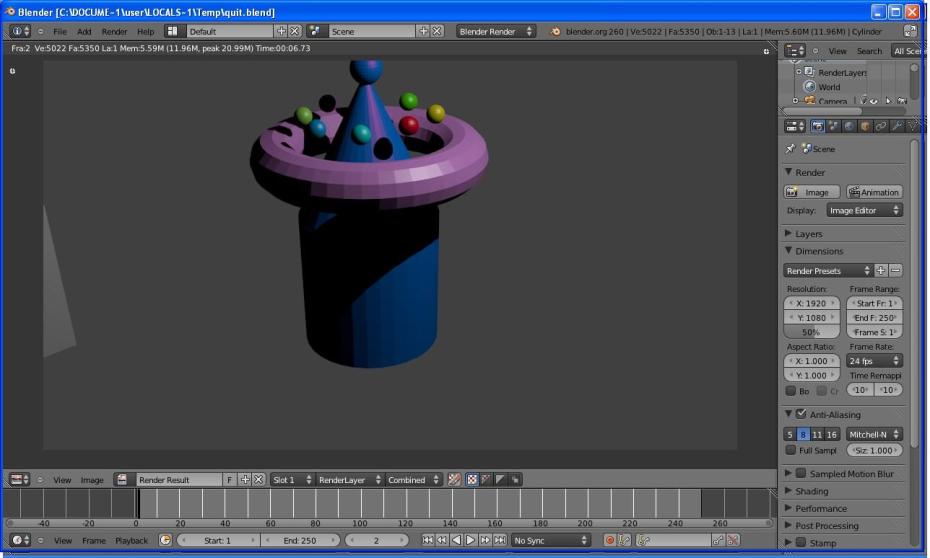
Ini adalah gambar yang telah dirender dengan cara mengklik gambar photo yang ada di sebelah kanan setelah itu klik image pada bagian render.
Cara pembuatan objek dan animasi pada Etoys :

Pembuatan animasi pada Etoys ini adalah dengan membuat sebuah lingkaran yang terdapat titik kecil didepannya, dengan ada nya jalanan. Bola ini akan bergerak sesuai dengan jalan yang telah dibuat dengan titik acuannya adalah titik hijau yang ada didepan bola tersebut. Sehingga jika titik tersebut melihat atau bersentuhan dengan warna lain selain jalanan yang ada maka bolanya akan berputar arah dan terus berada di jalanan. Dengan cara ini lah saya membuatnya :
Pertama-tama adalah memasukkan script pada bola tersebut dengan statement “test yes no” statement ini sama dengan if pada bahasa pemrograman dengan kata lain dia akan mengecek kondisi yang ada dan jika benar akan melakukan statement yang dimasukkan pada yes dan sebaliknya juga dengan no. statement itu berguna untuk membuat bola tidak keluar dari jalan nya. Program utamanya adalah membuat bola tersebut berjalan kedepan dengan statement forward by dan membuat bola berputar atau belok dengan statement turn by, disini saya memakai random untuk turn by nya sehingga bola akan berputar dengan angka random dari 1 sampai 4 (jika kedua nilai tersebut minus maka forward by akan membuat bola mundur, pada turn by akan membuat bola ke kiri).